
Sr. User/Design Researcher / Information Architect Specialist
User Experience Designer
Home
User/Design Research Skills—
Feroce Energico
Steven Heitman is an expert senior research-design-architect practitioner—professional skills for doing:◼ User/design research
◼ Information architecture
◼ User experience architecture
◼ User experience designer
◼ Interface design
◼ Interaction design
◼ Product design
◼ Navigation design
◼ Information design
◼ User-centered design
◼ Project/product management
◼ Technical writing
◼ Corporate training
◼ Usability testing
◼ Director
I do passionately advocate for end users and increased user-centered design, holistic design on digital design products, as well as usability testing.
I do believe that increased user-centered design benefits us all! My faith in doing it and allowing user/design research, as part of the process, produces superior products for end users.
Love Doing User/Design Research
Relevant to end users and business models.According to research studies, user-centered design immensely improves successful online transactions for end users, navigating in cyberspace, information design, sense making, and wayfinding.
User/Design Research—
Information Architect—
User Experience Design Philosophy
Doing professional user research and information architecture and interaction design are significant relevant components that achieve superior results in the long run on projects.I believe that working together as a team is a co-creative process together. It is really a very thrilling and exciting process to work as a team. When we are deliberately creating high-quality products together, then projects are better products, developed with integrity, and a mutual desire to improve the end users experience via user-centered design.

Steven Heitman
Sr. User/Design Researcher
Information Architect
User Experience Designer
Interaction Designer
Product Designer
User-Centered Designer
Usability Tester
Technical Writer
Corporate Trainer
Project/Product Manager
Director
About What I Do—
Human-Computer Interaction
Introduction to Human-Computer InteractionStanford University Program
Let us talk about my expertise and what I do, as it relates to human-computer interaction and extends deep into: user experience design, information architecture, including the various layers of design and application. I think the video from Stanford University gives the gist and discusses adequately pertinent details, as this all relates to user-centered design, interaction design, information architecture, and usability testing. Products are programmed; humans have to use these products successfully. If not, then no one will use them.
We could also talk about it in terms of the elements of user experience design. How it relates to information architecture and human-computer interaction: From the concrete—Web as a software interface—to visual design, interface design, interaction design, functional/technical specifications, user needs, site objectives, and to the task orientation.
Or, from the—Web as a hypertext system—to visual design, navigation design, information architecture, content requirements, user needs, to site objectives—information oriented, from the abstract to the conception (Jesse James Garrett). This video presents some good ideas about human-computer interaction.
What is Information Architecture?
World Information Architecture Day 2014What I do as an information architect and researcher—I take a systematic approach on projects—using The IA Model as a guide, which ultimately results in increasing profit margins. Because it allows for a systematic and planned approach (prior to computer/Web programming), it saves time and money in the long run. Digital design products need usability testing, for user-centered design (research) benefits to users and information architecture improvements to interface designs (based on research and user-centered design).
Axure RP for Rapid Prototyping
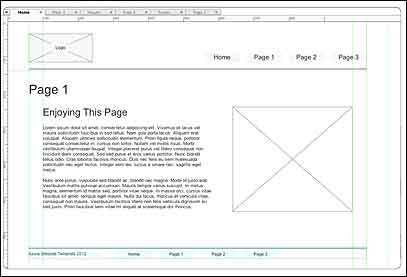
Using Axure RP without actually coding (what a nice concept for information architects and user experience designers—where the focus should be on usability, interface design, user-centered design, not coding), creating components, prototyping, and diagrams for Websites.It helps to automate the process of creating high-quality IA/IXD/UXD documents and for rapid prototyping. One can create prototypes of Websites, wire frames, and apps (Figure 1).

Figure 1
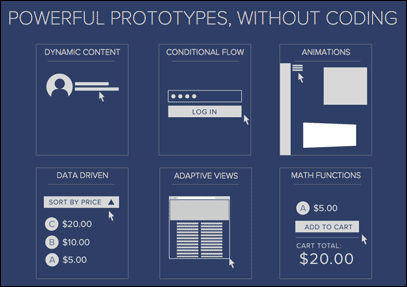
Axure can create simple click-through diagrams or highly functional, rich prototypes with conditional logic, dynamic content, animations, math functions, and data-driven interactions without writing a single line of code (Figure 2).

Figure 2
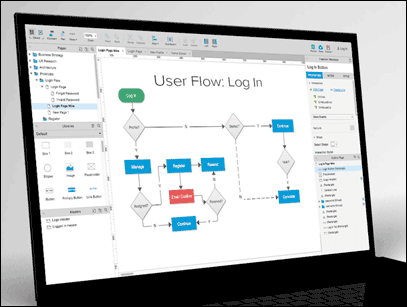
For mapping and diagramming, Axure is the right software to use to create flowcharts, wireframes, mockups, user journeys, personas, idea boards and more. Quickly drag and drop elements from built-in or custom libraries to create your diagrams. Then, style it with fills, gradients, line styles, and text formatting.
Annotate your diagrams and prototypes to specify functionality, keep track of tasks, or store project information. Organize your notes into separate fields for different audiences. Choose which notes to present in the HTML or in an auto-generated Word document that includes screenshots (Figure 3).

Figure 3
◼ About Axure RP
Expert User/Design Research
I work with clients on developing excellent blueprints (conceptual designs promoting user-centered design principles). Doing user research and card sorting helps to establish user-centered design for a Website, including usability testing (Figure 4).◼ Synopsis of Skills

Figure 4
Improving Productivity
User-centered design helps users to successfully use online products, when it is applied correctly to improve usability of products. Taking a systematic approach in an agile environment really helps to get the job done right.◼ Systematic Approach
Steven Heitman
IA Design & Usability
Sr. User/Design Researcher
Information Architect
User Experience Designer
Interaction Designer
Product Designer
User-Centered Designer
Usability Tester
Technical Writer
Corporate Trainer
Project/Product Manager
Director
Copyright © 1998-2027
All rights reserved
Updated: March 1, 2022