
Sr. User/Design Researcher / Information Architect Specialist
User Experience Designer
Portfolio
IA/UXD, User Research Projects
Screen Shots from Vergossen Project
User Research, Information Architecture,
User Experience Design, Usability Testing
Vergossen Project—
Experience
Portfolio: 1 2 3Hannah Vergossen, Owner of: http://dev.familymeetsstudent.com, Germany
Senior User Researcher, Senior Information Architect (IA), User Experience Designer, Usability Tester, Project Manager, Consultant
Results: User research, IA/UXD, site map, wire frames, user scenarios, personas, use case scenario, rapid paper prototyping, production, navigation systems design, interface design, HTML5, CSS3, SEO, task analysis, mobile device design, IA/UXD direction, cognitive walkthrough, usability testing, and case study.
Case Study for Vergossen Project
I did a case study that included the user research and all of the IA/UXD deliverables, including recommendations from the usability testing report.◼ Vergossen Project.pdf
Client Deliverables
A few recommendations and solutions for improvements (based on research and additional user research), regarding your Website. I enjoyed viewing your Website. It is a fantastic start, in terms of rapid prototyping, and I really thought the user-interface design and concept were excellent.However, there were many problems with the information architecture and interaction design, not congruent. The structure did not allow for easy access by end users, including lack of a main navigation system on every Web page (lack of consistent interface design). The case study was done to document the problems and find solutions for improving the user-centered design, based on user research for your Website (before and after screen shots of the final product shown below).
It proves the value of doing user research (case study), information architecture, user-centered design, navigation systems design, user experience design, interaction design, use case scenarios, user scenarios, personas, interface design, branding, wire frame mockups, flow chart, and usability testing prior to just doing computer/Web programming for a Website. In reality, it cost the client more money to have the entire Website done over with new computer/Web programming. The reason was that user research was not done prior to implementation.
◼ User research
◼ Information architecture
◼ Project management
◼ User experience design
◼ Navigation systems design
◼ Interaction design
◼ Heuristic evaluation
◼ Case study
◼ Usability testing
◼ Competitive analysis
◼ Website redesign and revamp (suggestions for improvements)
◼ Mobile device design technical specifications and issues
◼ User Scenarios
◼ Personas
◼ Use case scenarios
◼ Wire frame mockups
◼ Flow chart/site map
◼ Rapid prototyping (paper)
◼ HTML coding (HTML5, CSS3; suggestions for improvements)
◼ SEO (Search Engine Optimization)
◼ Coordinating events and client presentations
◼ Brainstorming with group
◼ Templates and forms
◼ IA not responsible for maintaining client’s Website
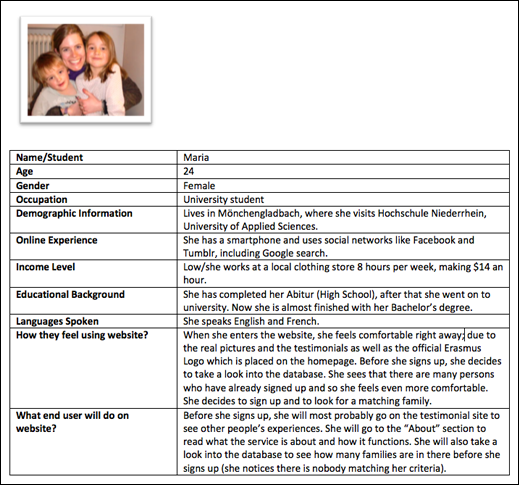
User Persona for Student
This is a persona (student) and photograph of an actual end user of her Website.The persona gives the details about how the end user will use the Website and intended purpose of the user experience design, including the main goals and objectives for: the structure of her Website, information architecture, user experience design, interaction design, use case scenarios, interface design, rapid paper-based prototyping, and other important components that significantly contribute to making her Website very successful.
Design research was another huge component to this project. We started out by doing usability testing, a competitive analysis, drafting and sketching up wire frame mockups together, doing a flow chart together, personas, user scenarios, and other relevant pieces needed for the research.
One of the main reasons about why the Website was not working right was that the computer/Web programming was done without first doing design research, information architecture, and interaction design. Overall, there was a significant lack of user-centered design. There was no main navigation system in place on her Website. The overall interface design was nonexistent on her Website.

The Vergossen Project also included many other components for the design research, information architecture, user experience design, interaction design, interface design, user-centered design, HTML5, CSS3, and usability improvements.
Quote from Ms. Vergossen’s Letter of Recommendation
“ Steven [ Heitman ] left no doubt regarding his information architect, user experience designer, mentor, director, expertise and skills. I would recommend him for employment opportunities in his chosen field—an expert information architect and director. ”Ms. Vergossen, B.A.Sc.
Inhaberin bei familymeetsstudent UG (haftungsbeschränkt)
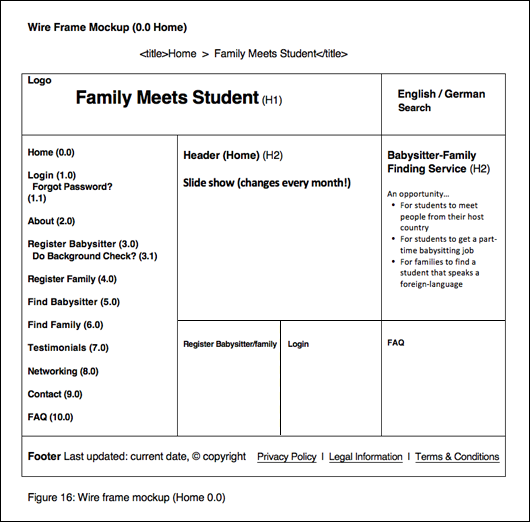
Wire Frame Mockup for Home Web Page
This is a wire frame mockup for the Home Web page of her Website.
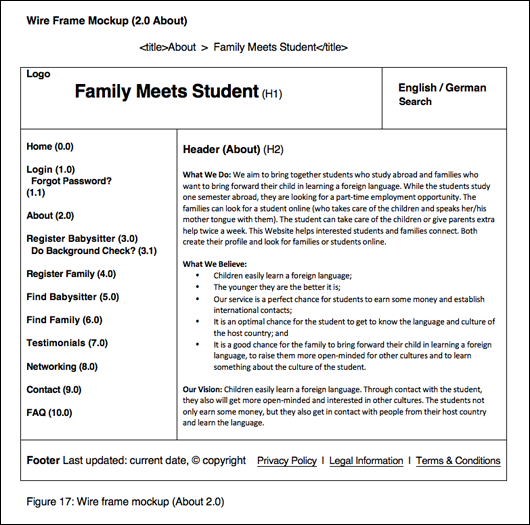
Wire Frame Mockup for About Web Page
This is a wire frame mockup for the About Web page for her Website.Other Web pages needed to have interaction design from user case scenarios designed properly. That includes thinking about interaction design—as it relates to an end user and putting the focus on user-centered design first.
I also explained to her how the computer/Web programmer should do the right HTML coding for HTML5 and CSS3, HTML5 division tags, including developing SEO (Search Engine Optimization) H1, H2, and appropriate text (Web content development)—to give the right details about the Website (SEO compliant).
In addition, the first rapid prototype of the Website was really lacking in information architecture and interaction design, use case scenarios, as well as user-centered design. I worked on improving the user-centered design, information architecture, and interface design for her Website. This was successfully accomplished by doing user research.
The other main component was developing a more comprehensive design plan for enhanced and improved information architecture, user experience design, branding, logo development, typography, color scheme, images, user-centered design, interface design, improving the overall usability of her Website.
This also included design and technical specifications for mobile device design, so end users could also use their iPhones or other mobile devices to access her Website.

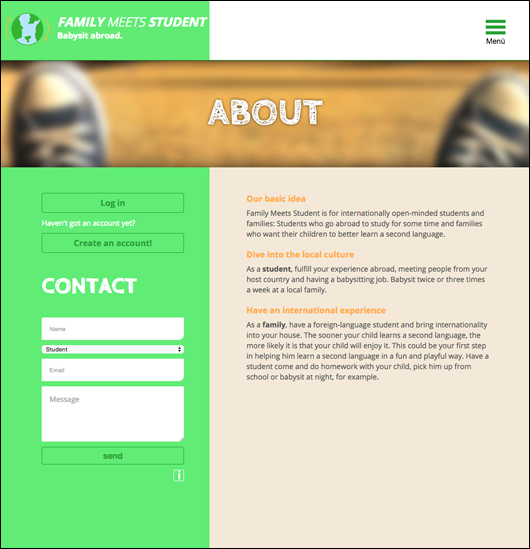
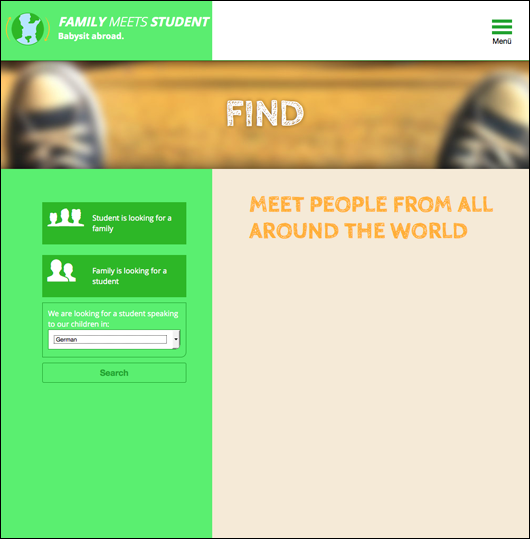
Final Product Successfully Accomplished for Vergossen Project
The final product for her Website, after case study was completed. Doing user research, information architecture, user experience design, including usability testing really made a huge difference on her Website. It also dramatically improved the main navigation system and interface design.It definitely increased the value of her Website for end users, including significantly improved user-centered design—a better and very improved user experience for end users. I think this demonstrates the value of doing information architecture, since it adds appropriate structure and usability for Websites. Additionally, working on improving the user experience design really determines the success factor on her Website. Because the interface design is much more attractive and geared for the user experience, end users want to use her Website.
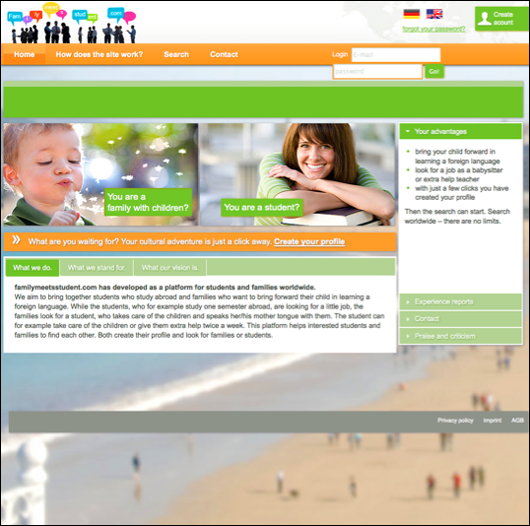
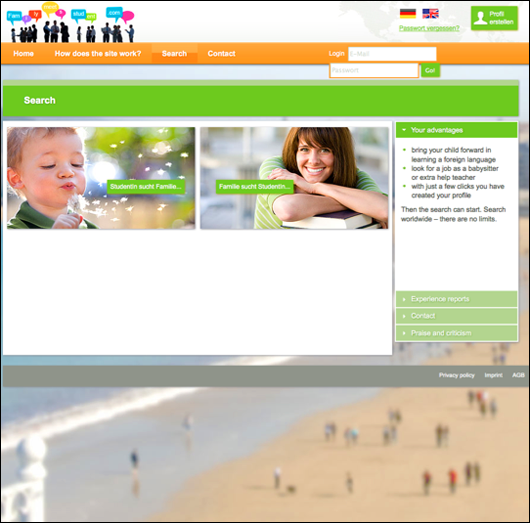
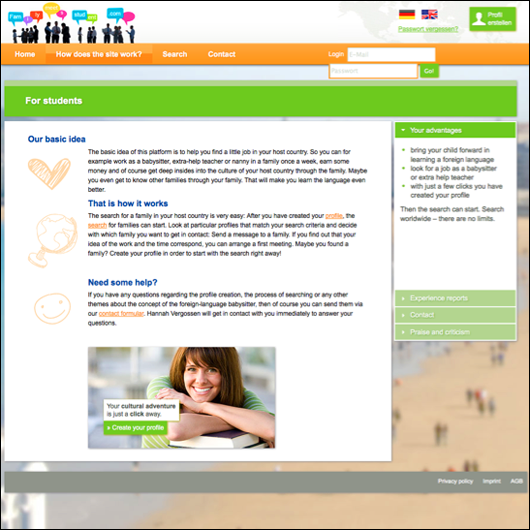
Website before Case Study
This is a screen shot of her Website prior to the case study that I did for her. The user research, information architecture, and user experience design was lacking, including user-centered design (the interface design was not very consistent, nor the main navigation system). The interaction design did not work right for end users. Doing use case scenarios also helped to improve the overall user experience on this site.


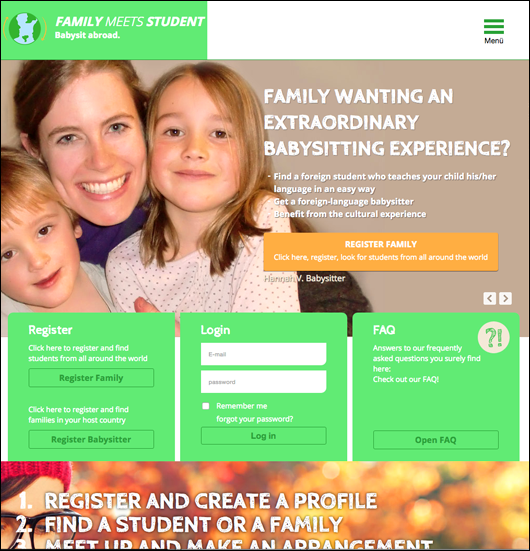
Website after Case Study
After the user research, flow chart, wire frame mockups, user scenarios, personas, information architecture, and user experience was done for her Website, including case study—this gave her Website the right information architect and user experience design specifications for a new Website—so that the computer/Web programming could be redone properly.The case study also addressed the branding issues and concerns, without the right sort of branding—her site did not seem very well defined. I think user-centered design, after wire frame mockups were done, now makes a huge difference in the final product. The branding helps to tie it all in right.
In contrast, now her Website is nicely branded, which makes it clearly defined as a unique product for end users. The interface design for her Website is dramatically improved, and the objectives and goals for the user experience are dramatically and significantly improved (a few screen shots of the new Website included below).
Now in the Menu the main navigation system consists of: Home, Login, Register, About, Find FAQ, and Contact. The Web pages are also consistently labeled, and the context of each Web page is easier to understand.



◼ http://dev.familymeetsstudent.com/
This Website is no longer online.
Recommendations from Vergossen Project
- Feedback and evaluation of Mr. Heitman’s performance (post 90-day evaluation);
- Feedback and evaluation of Mr. Heitman’s performance;
- Letter of recommendation for Steven Heitman, information architect, user experience designer;
- Multiple LinkedIn endorsements; and
- The original letters of recommendations and endorsements are signed and included in my interview portfolio binder.
Clearly, employers are very pleased with my professional performance and expertise as a Senior Information Architect (IA) Specialist, user experience designer, user researcher, including management and team leadership skills. These letters demonstrate professional proficiency and expertise in my chosen line of work. Many other letters are from subject matter experts, as well as Professors, including hiring managers.
◼ Thirty-plus high-quality recommendations and evaluations
Publications
Hard-copy portfolios:◼ Publications
User-Centered Design
The successful completion of this project clearly demonstrates the value of doing user research, information architecture, interaction design, user experience design, interface design, and usability testing prior to doing the computer/Web programming. The many letters of recommendations and LinkedIn endorsements from this client give the details about how my expertise dramatically improved her interactive e-commerce Website.◼ Gartner Project | IA/UXD, User Research Projects
Steven Heitman
IA Design & Usability
Sr. User/Design Researcher
Information Architect
User Experience Designer
Interaction Designer
Product Designer
User-Centered Designer
Usability Tester
Technical Writer
Corporate Trainer
Project/Product Manager
Director
Copyright © 1998-2027
All rights reserved
Updated: March 1, 2022