
Sr. User/Design Researcher / Information Architect Specialist
User Experience Designer
Design Projects
Multimedia
The project was to design a multimedia/animation presentation. The piece was created in Astound, including voiceovers for each slide, original illustrations, art direction, and detailed animations.I developed a storyboard and script prior to creating it in Astound. The purpose of this piece was to explain a few basic functions of Photoshop.
These software programs were used for the production of this piece:
◼ Adobe Creative Suite and Astound
Challenge
The challenge was to communicate to end users about the different functions of Photoshop, and how to use Photoshop as a tool to create design products.High-Quality Multimedia/Animation
Over a period of four months, our graphic design and animation team worked to develop and implement a multimedia/animation presentation with voiceovers for each slide. The original digital file did not translate into a file that could be used on the Internet.Slide 1
There are four layers. They slide in and out from left to right. The word image fades out, using the pond ripple effect.The narration: Adobe Photoshop 3.0—a brief tutorial.

Slide 2 of 1
The text slides out.
Slide 2 of 2
The narration: imagine yourself in a fantasy world that becomes reality.
Slide 3
The elements slide out. The arrow does rotation and fades in same time as other elements.The narration: the marquee tool makes quick selections.

Slide 4
The elements slide out in equal time.The narration: the commands palette...a great feature in Photoshop.

Slide 5
The elements slide out in equal time.The narration: another great tool—the paintbrush or airbrush tool.

Slide 6
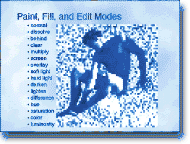
The elements slide out in equal time—photo fades out.The narration: many options available to you in paint, fill, and edit modes.

Slide 7 of 1
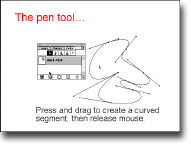
The elements slide out in equal time.The narration: drag and press to create curved segments.

Slide 7 of 2
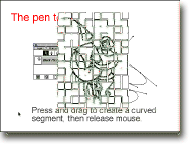
The top layer comes in after the original elements, fades out. It slides from left to right across the screen.
Slide 8 of 1
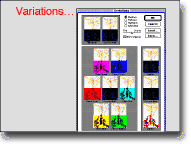
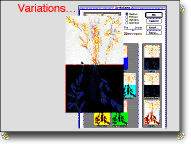
The elements slide in and out.The narration: variations...another way to make color corrections.

Slide 8 of 2
The top photo has special effects used in the transition.
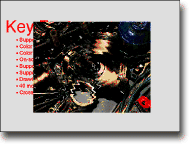
Slide 9 of 1
The narration: the various key features.
Slide 9 of 2
The layer uses special effects in the transition.
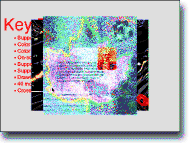
Slide 9 of 3
The collage fades in and fades out on the word image.
Slide 10 of 1
The text slides in and out.
Slide 10 of 2
Special effect used in fade then to pond ripple.
Slide 10 of 3
The 1-800 number appears on screen.The narration: call 1-800-67P-hoto to order.

◼ Design Projects
Steven Heitman
IA Design & Usability
Sr. User/Design Researcher
Information Architect
User Experience Designer
Interaction Designer
Product Designer
User-Centered Designer
Usability Tester
Technical Writer
Corporate Trainer
Project/Product Manager
Director
Copyright © 1998-2027
All rights reserved
Updated: March 1, 2022